Hi, I'm Audrey!
I am a multidisciplinary writer-researcher-designer passionate about accessibility and social science in tech.Currently, I am seeking a Fall 2025 internship with a company that values nurturing budding creatives in the fields of content design/UX writing, UX research, and product design.
Welcome to my site :)
My name is Audrey and by day, I am a sociology and cognitive science student at McGill University in Montréal, Canada.My first introduction to UX was in the classroom, when it was offhandedly mentioned during an introductory psychology class (Cognition) alongside Hick's Law and Gestalt principles. In that moment, I fell in love with UX for how it allows me to blend my childhood love of storytelling, my passion for accessibility, and my long-lasting desire to craft delightful experiences.Since McGill does not formally offer any UX courses, I have been independently seeking out opportunities where I can. Even in non-UX roles, I strive to incorporate UX principles into my work. My creative philosophy is influenced by my academic background and various lessons I've picked up along the way.
1. Your writing is your voice
Writing is powerful because it bridges your design, your product, and your user. I find that the best copy is authentic and unique to one's voice. The emotion it evokes all comes naturally.
2. Remember the human
Many of my sociology classes focus on inequality and accessibility. So, I am now more than aware that is impossible to divorce our digital word from our material conditions. When we build products, we must continuously consider how we will affect the humans who interact with them.
3. Curiosity is king
At university, I am constantly learning and growing. But I know that even after I graduate, twenty years down the line, I will continue to ask questions because I want to get to the bottom of how things work. Curiosity is the driving force behind everything I do, so I am not afraid to ask good questions.
I've previously worked on technical writing for Coveo, communications for ABB, and design for McHacks. Outside of work, you can find me journaling in coffeeshops, drawing in parks, and logging new movies to my Letterboxd.This year, I want to transform this website from just a job-hunting portfolio into truly my corner of the internet. I look forward to writing more! Creating more! And sharing those little pieces of my heart here.If you're interested working together (or want to bounce ideas) shoot me a message! Messages about how your sports team of choice has once again disappointed you for another year are equally welcome.
What am I up to these days?
UX/technical writing
Coming from a sociology background, I love (and know how) to write.I recently discovered the field of UX writing/content design. Below, I've included samples of a variety of writing tones, ranging from narrative, to informational, to a little glimpse into my first ever technical writer internship.
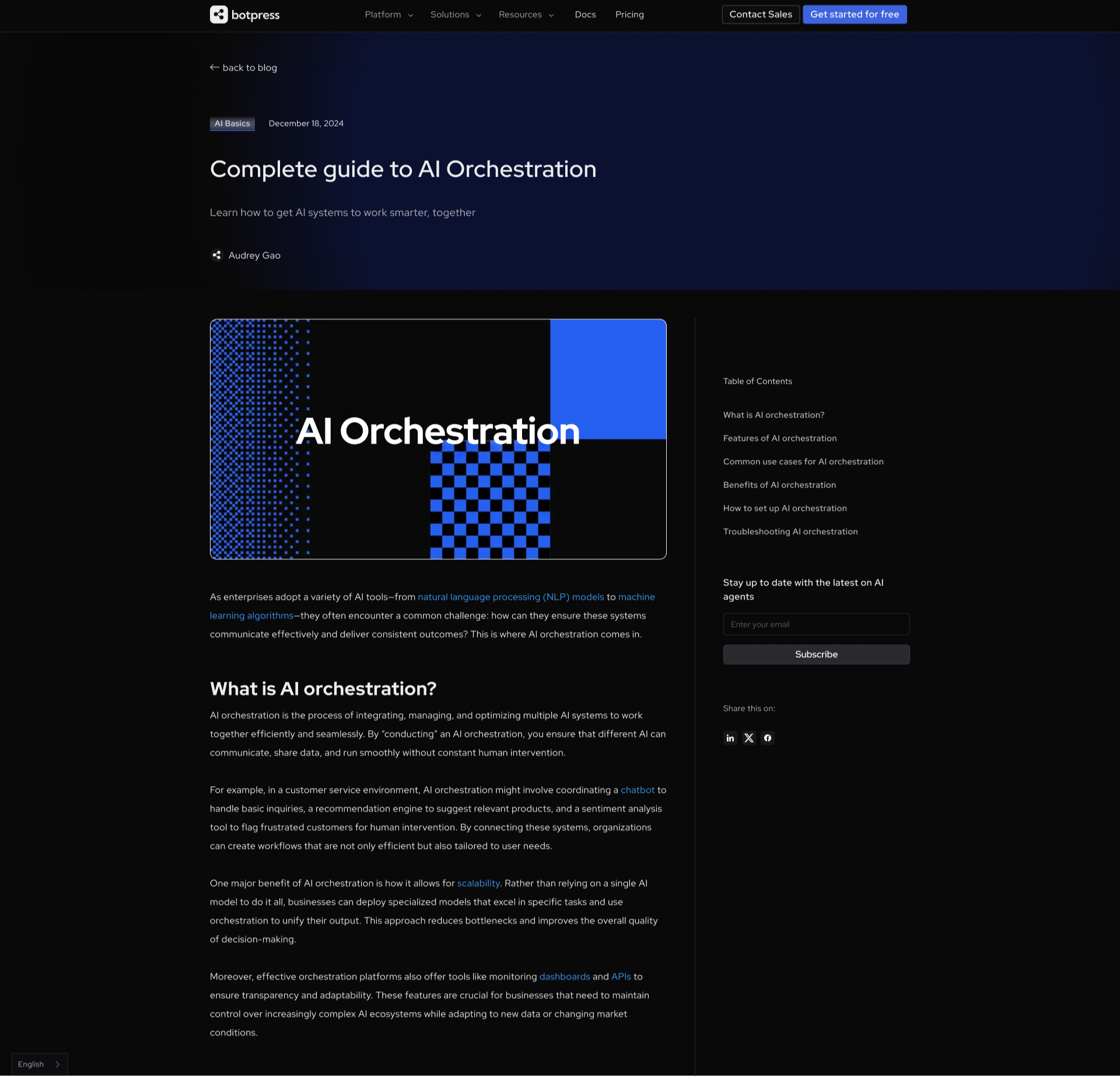
Personal case study: Botpress AI blog mock-up
An article introducing the concept of AI Orchestration, formatted to match Botpress's existing blog design
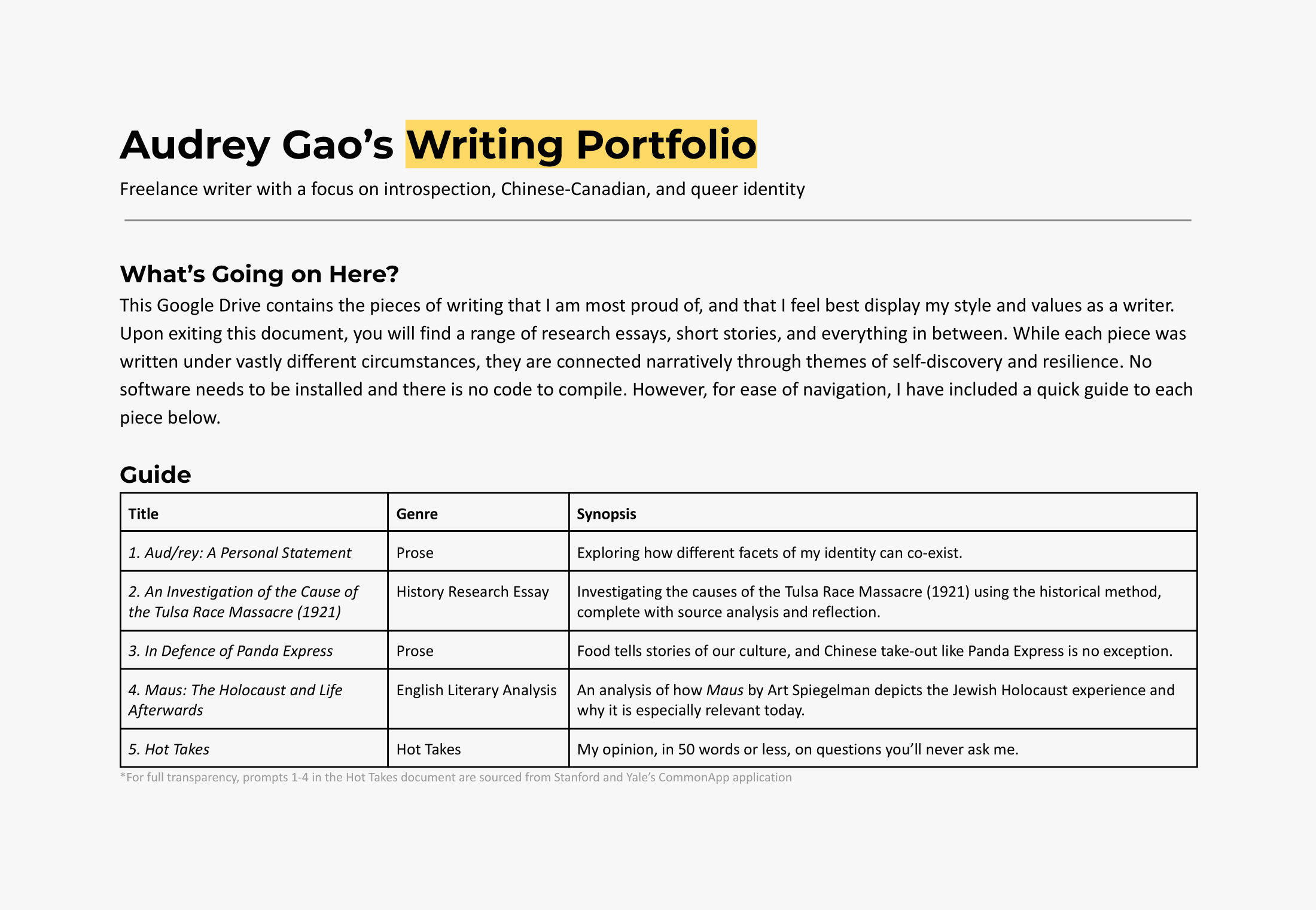
Side quest: my personal writing portfolio
The above folder is constantly evolving—just like me as a writer. However, in general, the writing inside tends to be more personal either in form (i.e., narrative essays) or subject matter.
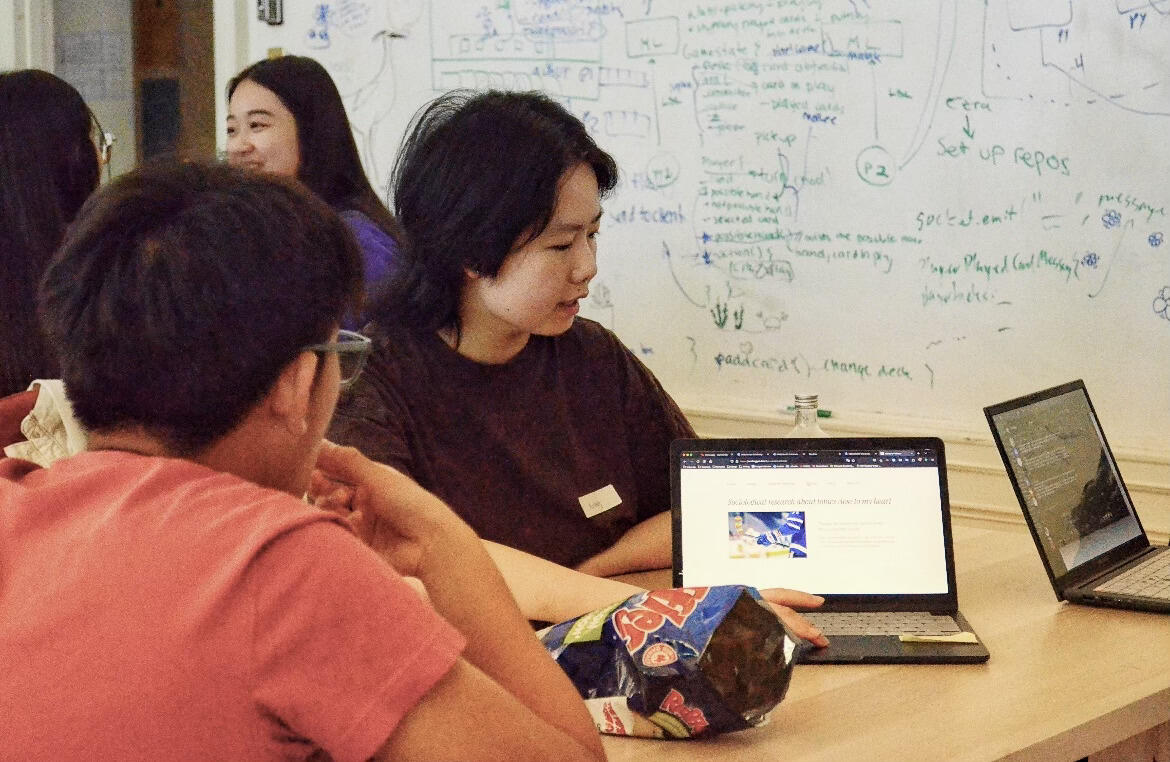
A fall semester at Coveo
In Fall 2024, I worked my first ever tech internship as a technical writer at Coveo, a Canadian SaaS company working on AI/ML search solutions. In my role, I contributed to 20+ articles of documentation, with the subjects ranging from indexing to search query pipelines. I worked across VS Code, GitHub, and too many open research tabs.As my internship project, I worked to revamp the existing documentation about the search hub. Read about my process below!
1 // The problem
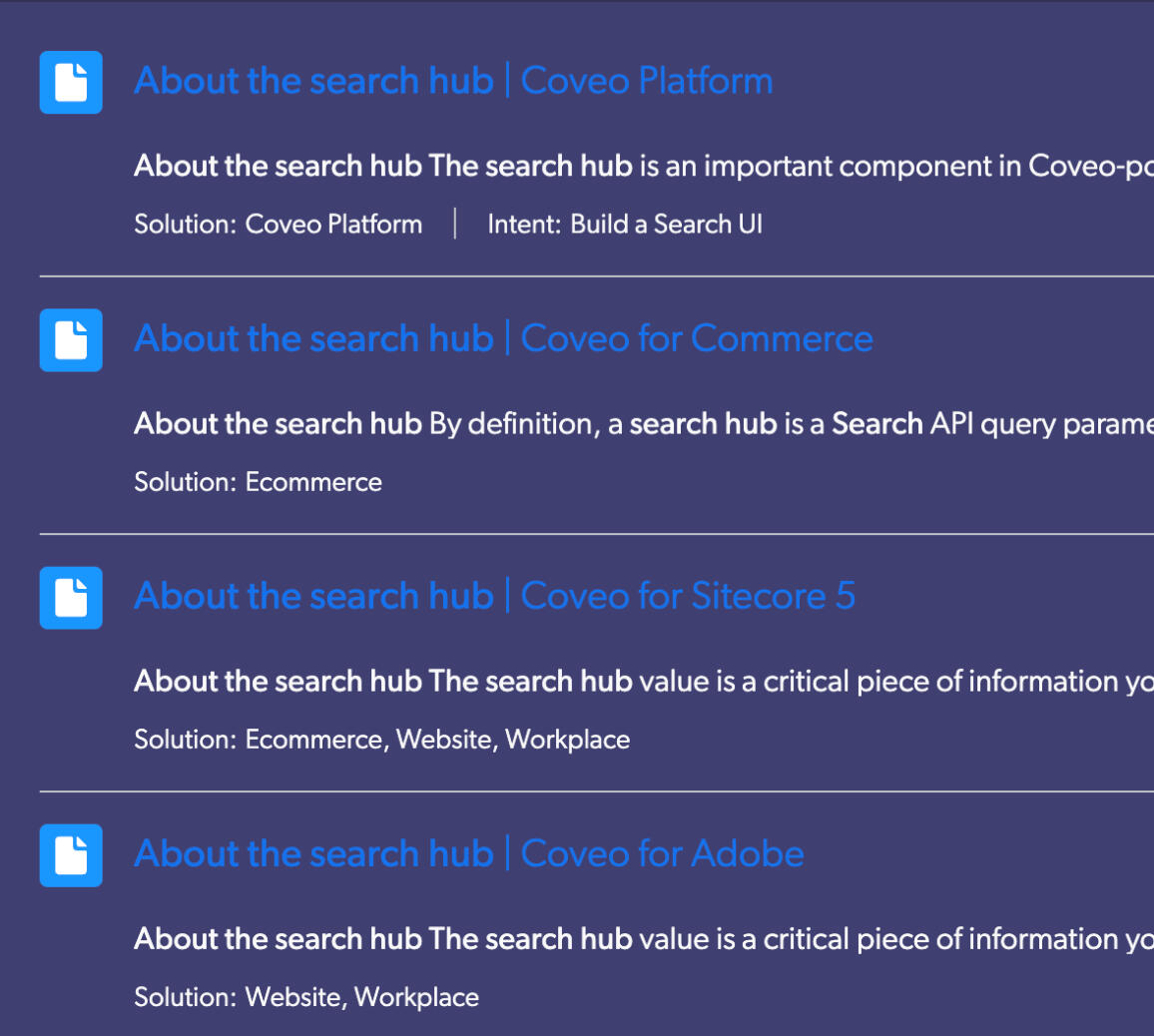
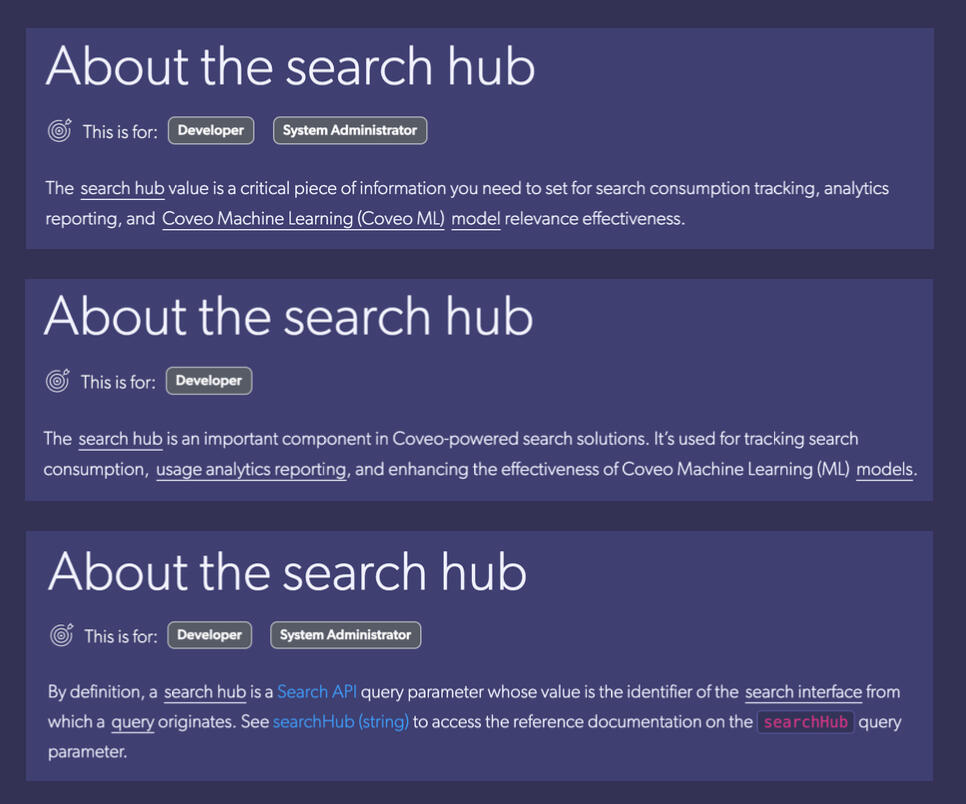
The search hub is an integral part of Coveo's search query pipeline, as it helps distinguish the context in which users interact with a website content. For example, a company website that has a storefront for purchasing products and a blog portal for accessing articles would each have its own distinct search hub value.The existing documentation about Coveo's search hub was repetitive, scattered, and inconsistent. Searching for the keywords "search hub" on Coveo's documentation website yielded multiple articles all titled "About the search hub" for various different integrations (i.e., "About the search hub" | Coveo for Adobe AND "About the search hub" | Coveo for Sitecore 5). Moreover, none of those articles were very robust. Instead, they needed to be used in conjunction with other docs.


Beyond my initial assessment, I wanted to get an idea of what other people, internal and external, thought about the search hub documentation. As I expected, the general consensus was:"the current documentation for the search hub is all over the place. There are too many articles that all have the same name and info but describe the search hub in different words.”
2 // The preperation
Having clearly defined the issue, my next step was to take an inventory of every instance of the search hub in Coveo's documentation. This required:• thoroughly understanding the concept of the search hub
• researching all of Coveo's integration/lines of business.After preparing my research, I settled on a final solution of having a dedicated and centralized landing page for the search hub that would address the primary existing issues of repetition and disorder.
3 // The solution
Ultimately, my landing page employed a logical top-down view:• General definition
• Search hub basics
• Search hub uses
• Set the search hub
• Security considerations *
• Search hub by integration and lines of business *where the last two points were new sections I created. This structure allowed for the deletion of other repetitive articles, which minimized confusion and cognitive load.
4 // Takeaways
🖥️ Don't get trapped in comfort
Although all of Coveo's documentation was written in VS Code, I first worked in a Google Doc to compile all my research and outline possible solutions because that process was more intuitive for me. In retrospect, I wish that I started off in VS Code. Doing so would have further developed my familiarity with the program and allowed me to visualize mock-ups of what my final product would look like with a local build.
👑 Take ownership
Coming from a non-technical background, I was initially intimidated by Coveo's product and documentation. However, I quickly saw how many subject matter experts (SME) I would need to interact with to create meaningful changes. Throughout my four months, and especially for this project, I recognize the importance of being proactive in organizing meetings and logistics, as I needed to advocate for my work.
5 // Visual learners rejoice
Below is a recording of my end-of-internship presentation where I summarize my experience and learnings! It includes a similar walk-through of my search hub project, as well as more general takeaways and lessons that I learned throughout my four month experience.
Writing for tech blogs
Botpress is a Canadian start-up dedicated to deploying chatbot/AI agents for enterprises. Below is an article I wrote about AI orchestration, along with a mock-up article I designed in Figma that matchs Botpress's blog design style.Beyond the interesting initial research, this project was a valuable experience in writing in a more conversation tone while still conveying the nuances of a subject as novel as AI.
1 // The text
"Complete guide to AI Orchestration
Learn how to get AI systems to work smarter, togetherAs enterprises adopt a variety of AI tools—from natural language processing (NLP) models to machine learning algorithms—they often encounter a common challenge: how can they ensure these systems communicate effectively and deliver consistent outcomes? This is where AI orchestration comes in.AI orchestration is the process of integrating, managing, and optimizing multiple AI systems to work together efficiently and seamlessly. By “conducting” an AI orchestration, you ensure that different AI can communicate, share data, and run smoothly without constant human intervention.For example, in a customer service environment, AI orchestration might involve coordinating a chatbot to handle basic inquiries, a recommendation engine to suggest relevant products, and a sentiment analysis tool to flag frustrated customers for human intervention. By connecting these systems, organizations can create workflows that are not only efficient but also tailored to user needs.One major benefit of AI orchestration is how it allows for scalability. Rather than relying on a single AI model to do it all, businesses can deploy specialized models that excel in specific tasks and use orchestration to unify their output. This approach reduces bottlenecks and improves the overall quality of decision-making.Moreover, effective orchestration platforms also offer tools like monitoring dashboards and APIs to ensure transparency and adaptability. These features are crucial for businesses that need to maintain control over increasingly complex AI ecosystems while adapting to new data or changing market conditions."
2 // The article

Research methods
Sociological research about topics close to my heart.While the following are social science research projects, I've found that many key skills (namely the core UX tenets of empathy and accessibility) are transferable to user research.
1 // "Hockey, Homosexuality, and Canadian National Identity" (2023)
Outlining the research process for a personal topic, complete with conceptualization, operationalization, and consideration of quantitative and qualitative means of analysis.
2 // "Fictional Foul: Masculinity and Sexuality in Sports Fanfiction" (2023)
Using NLP and machine learning to analyze depictions of sexuality in relation to race and gender in the context of sports fanwork.
Design
A collection of designs that best showcase my eye for art and design principles. This page is currently graphic design-centric but UX case studies are coming soon!

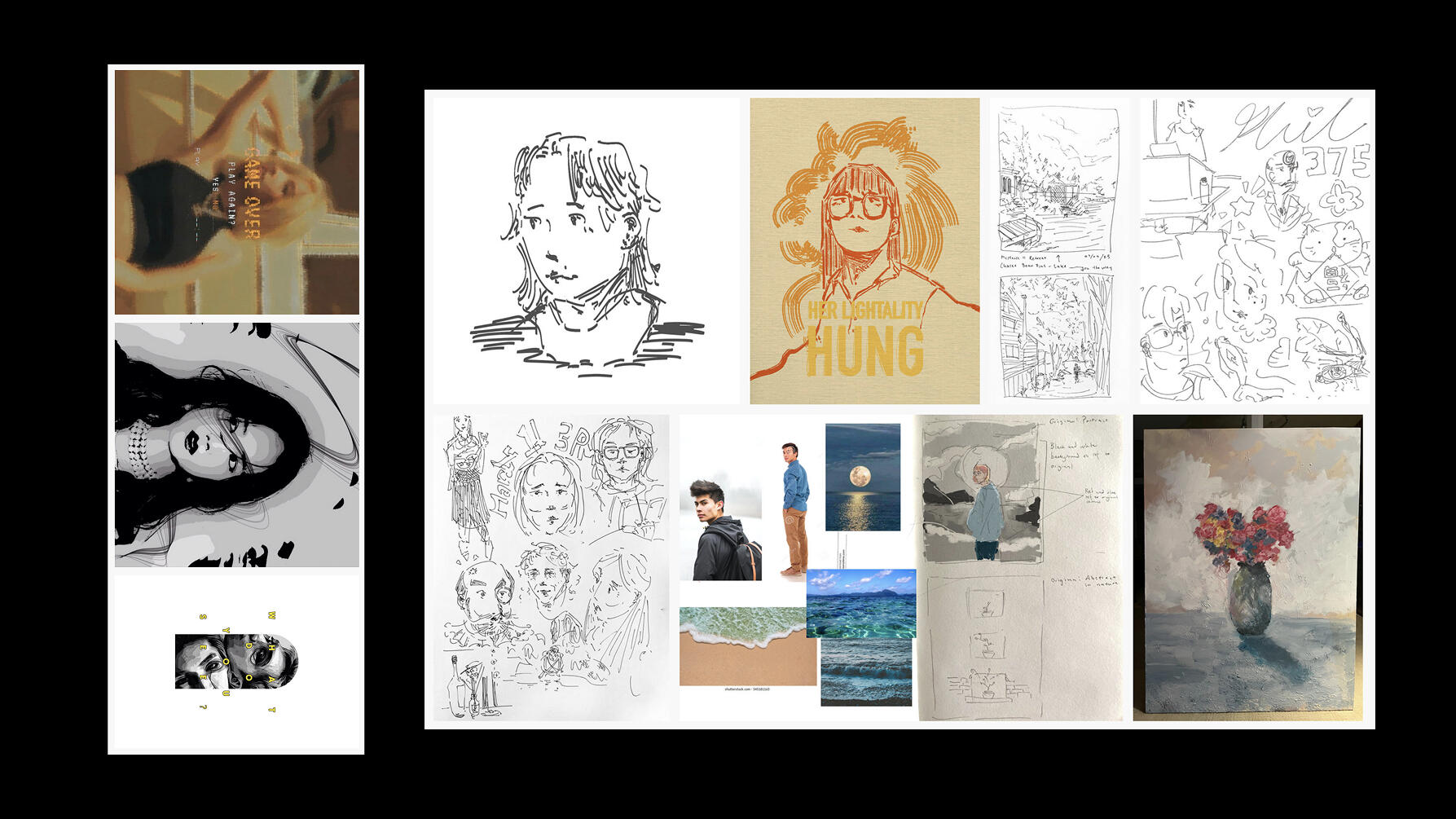
Personal playground: graphics, illustrations, sketches, and paintings, oh my!
Assorted personal work
McHacks 11: what comes after a decade?
McHacks is McGill University's largest student hackathon (and affectionately "Canada's favourite hackathon"), hosting 500+ student every January. In the 2023-2024 semester I worked alongside my dedicated peers on Hackboard - our organizing committee - to put together the eleventh iteration of McHacks taking place January 27-28, 2024.Although I've worn many hats at McHacks, especially during our ultimate in-person event, this year I primarily worked as the design team lead. I conceptualized the branding for McHacks 11 keeping in mind that since this was our first reappearance after our tenth anniversary, we wanted to mark the beginning of a new era.
1 // Preface
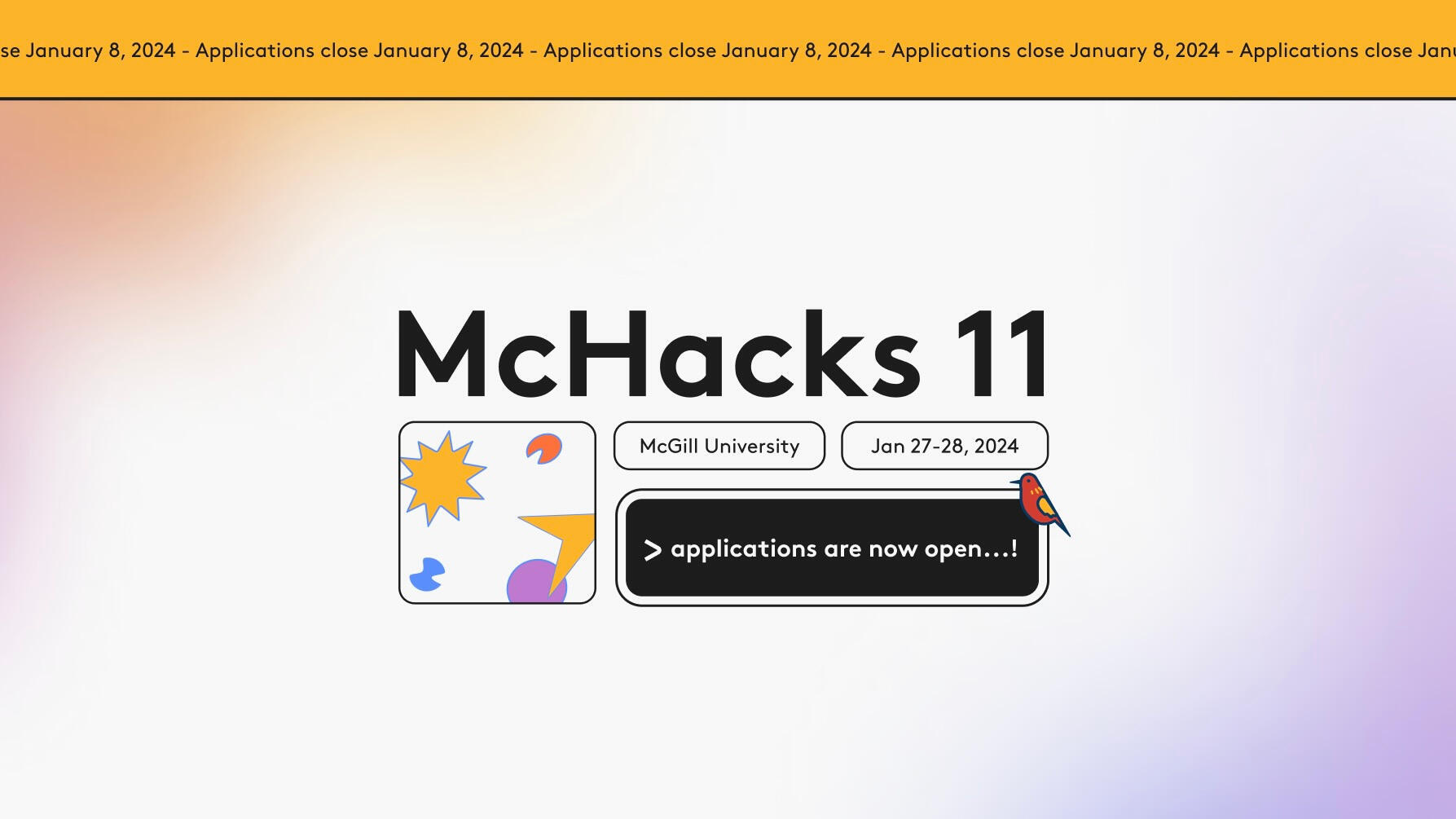
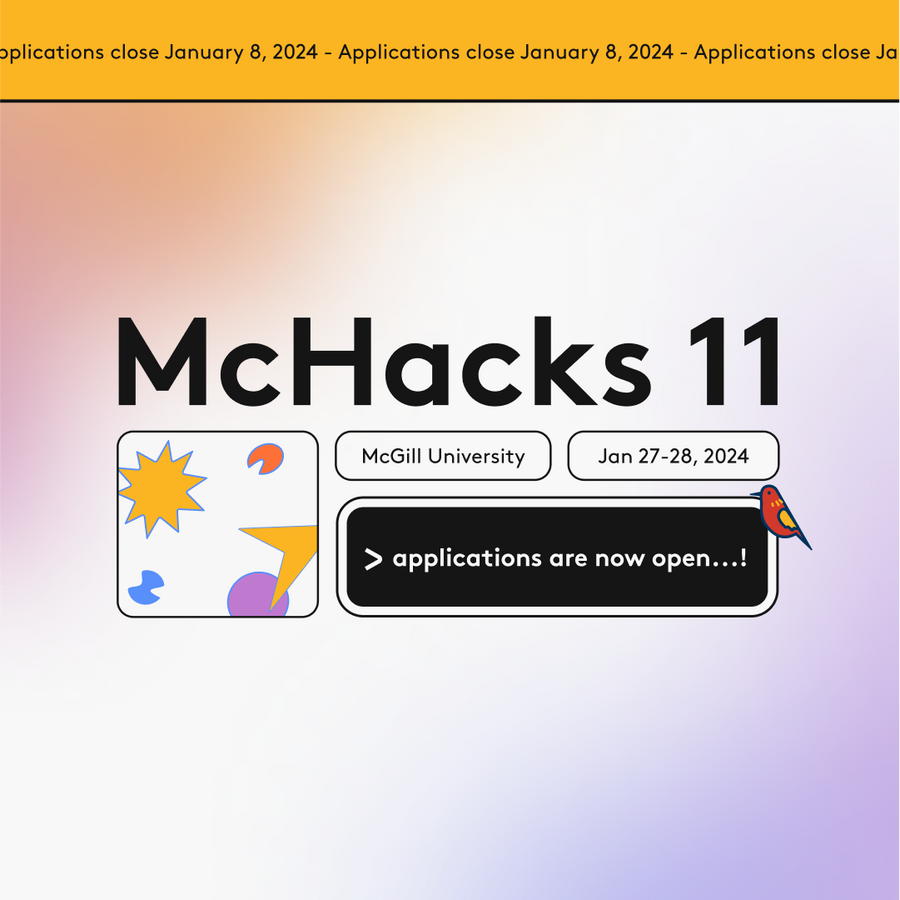
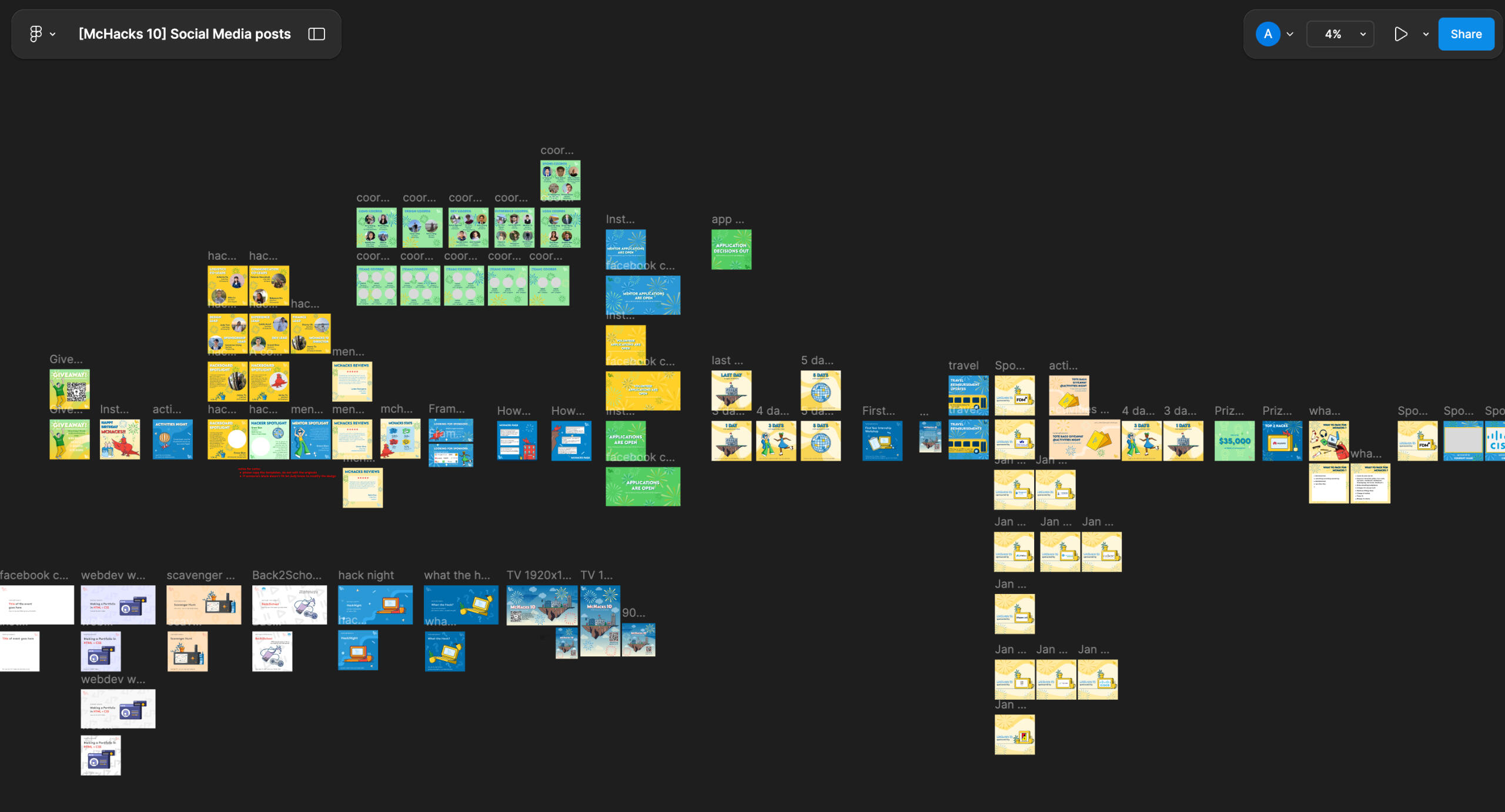
Our previous iteration, McHacks 10, was full of blues, greens, yellows, and flat colours. So, for McHacks 11, we decided to put warm colours and texture at the forefront. This branding applied to all our external promotional material (i.e., social media and merch) and internal documents (i.e., sponsorship packages), as seen below.

So, for McHacks 11, we decided to put warm colours and texture at the forefront. This branding applied to all our external promotional material (i.e., social media and merch) and internal documents (i.e., sponsorship packages), as seen below.
2 // Social media and merch designs

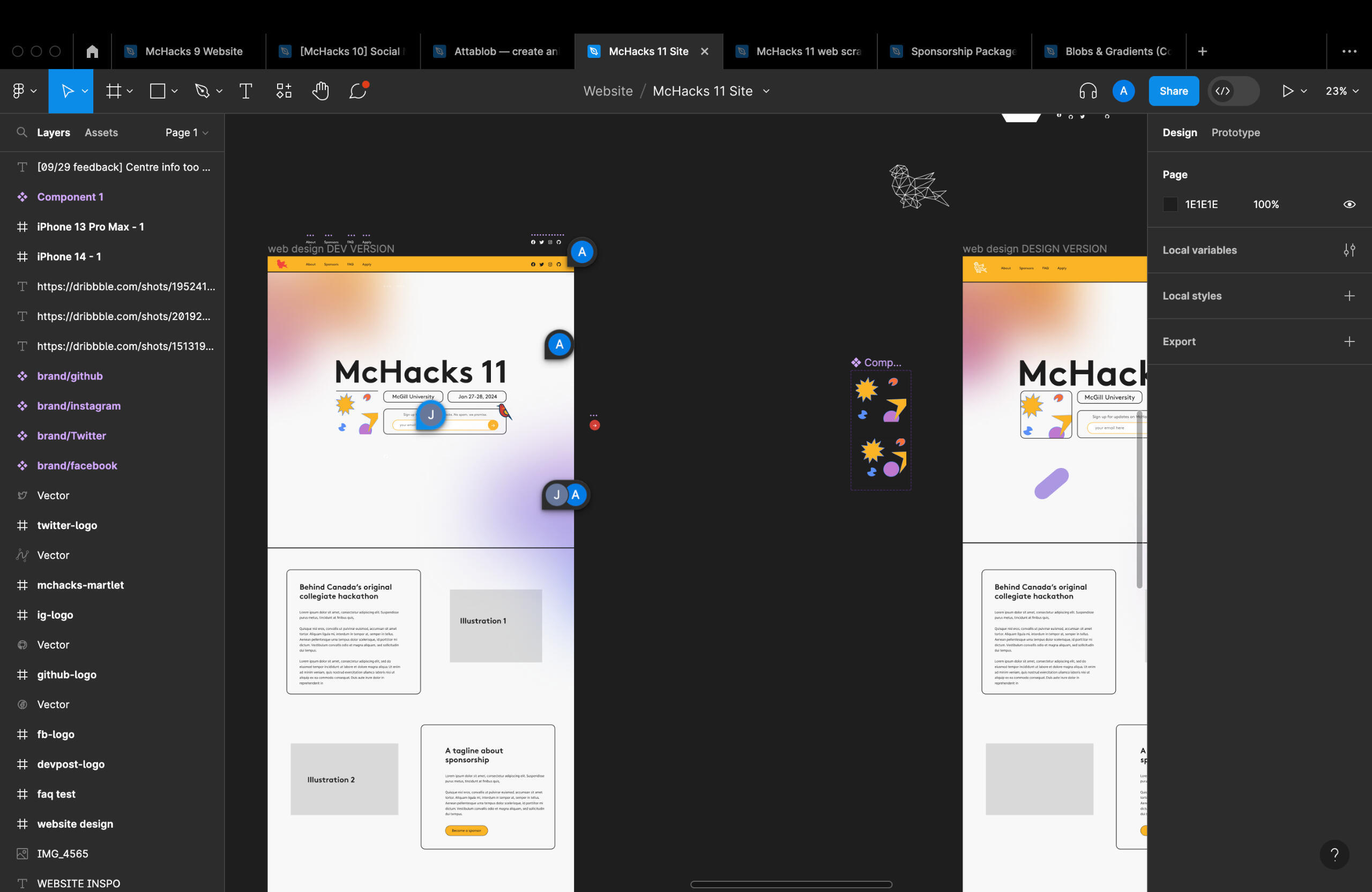
3 // Design for web and mobile
In my role, I also had the chance to explore wireframing and prototyping, working collaboratively with both the design and development team on Figma.Because McHacks' website layout stays relatively the same each year, I knew that I didn't want to reinvent the wheel. After all, the UI had to be intuitive for the thousands of hackers who visit our website to submit their application. So, I instead focused on creating beautiful designs and incorporating delightful and seemless interactions.

4 // End note
The final result of our team's efforts went live on mchacks.ca for the 2023-2024 MLH hackathon season. Of course, as of February 2025, McHacks has already come back for its twelveth iteration, complete with a brand new look!